La mejor forma de hacerse una primera impresión del entorno de desarrollo de Android es experimentando que tan fácil es crear la famosa aplicación: "Hola Mundo" al estilo Android.
Descripción genérica del proceso
La creación de un proyecto Android Eclipse es realmente sencillo, esta es una descripción del proceso a grandes rasgos:
- Crea un nuevo "Android Project" seleccionando del menú principal File > New > Project.
- Ingresa la información con el detalle del proyecto en el cuadro de diálogo "New Android Project".
- Modifica el código de la plantilla auto-generada para que despliegue el mensaje "Hola Mundo".
Creación del proyecto
Desde el menú principal selecciona "File > New > Project". Si el "Android Plugin" para Eclipse fue correctamente instalado, debería abrirse el cuadro de diálogo "New Project" y deberías ver el elemento llamado "Android" y al expandirlo deberías ver el subelemento llamado "Android Project".
[agregar imagen]
Después de seleccionar "Android Project", pressiona el botón "Next".
Información del proyecto
En el cuadro de diálogo "New Android Project" debes ingresar la información relevante del proyecto. La siguiente figura es un ejemplo:
[agregar imagen]
A continuación está la descripción de cada uno de los datos que debes ingresar:
- Project Name : Este es el nombre del directorio en tu computador que contendrá los archivos del proyecto.
- Package Name : Este es el "package namespace" (es el mismo concepto de "package" en Java). Esto también fijará el nombre del "package" que será utilizado al momento de generar el "stub" de la "Activity". El nombre del "package" utilizado en tu aplicación debe ser único y distinto a todos aquellos intalados en el sistema, por esta razón es muy importante utilizar nombres de "packages" en un formato estándar de dominios. En este ejemplo, utilizaré el nombre de dominio "com.northvortex.android" y tú deberías utilizar uno diferente y apropiado a tu organización.
- Activity Name : Este es el nombre de la clase que será generada por el "plugin". Esta clase será una subclase de "Activity". Una "Activity" es simplemente una clase que puede ejecutarse y realizar una tarea. Puede crear una UI si lo deseas, pero no es necesario.
- Application Name : Este es el nombre con el cual tu aplicación será conocida por los usuarios.
- Use default location : este checkbox permite cambiar la ubicación en el disco donde los archivos del proyecto serán generados y almacenados.
El código fuente que será generado para la aplicación "Hola Androide" será el siguiente:
public class HolaAndroide extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
setContentView(R.layout.main);
}
}
Edición del código fuente
El siguiente código muestra la aplicación modificada para que despliegue el mensaje "Hola Androide".
import android.widget.TextView;
public class HolaAndroide extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
TextView tv = new TextView(this);
tv.setText("Hola Androide");
setContentView(tv);
}
}
Descripción de los cambios en el código
El primer cambio corresponde a "import android.widget.TextView;", la cual es necesaria para utilizar la clase "TextView".
NOTA: En Android, la interfaz de usuario está compuesta de un jerarquía de clases llamadas "Views. Una "View" es simplemente un objeto que puede ser pintado en la pantalla, tal como una animación o un botón. El nombre específico para la subclase de "View" que manipula texto es "TextView".
Esta es la sintaxis para crear un objeto "TextView":
TextView tv = new TextView(this);
El argumento para el constructor de "TextView" es una instancia de "Context". Un "Context" es simplemente un enlace hacia el sistema y es lo que provee el acceso a recursos como bases de datos, preferencia entre otras cosas. La clase "Activity" hereda de "Context" y debido a que nuestra aplicación es un subclase de "Activity", entonces también lo es de Context", de ese modo podemos pasar "this" como argumento al constructor de "TextView".
A continuación indicamos que texto deseamos desplegar:
tv.setText("Hello, Android");
Con la siguiente línea, conectamos la "TextView" con la pantalla:
setContentView(tv);
El método "setContentView()" (de "Activity") le indica indica al sistema que "View" debe ser asociada con la UI de la "Activity". Si una "Activity" no llama a este método ninguna UI será presentada y el sistema simplemente mostrará una pantalla en blanco.
Ejecución de la aplicación
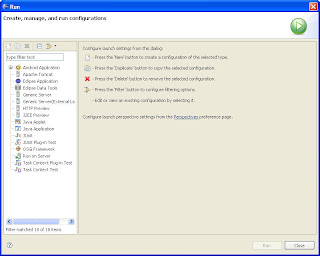
"Eclipse plugin" hace muy sencilla la ejecución de tus aplicaciones. Comienza abriendo el cuadro de diálogo "Run", para ello selecciona "Run > Open Run Dialog". La siguiente figura muestra este cuadro:

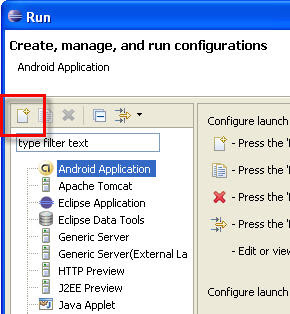
A continuación expande el elemento "Android Application" y presiona el ícono mostrado en la siguiente figura:

o simplemente haz doble clic in el elemento "Android Application". Como resultado de esto deberías tener un nuevo elemento bajo "Android Application" llamado "New_configuration".
Ingresa en la casilla de texto algo que identique tu aplicación, para nuestro ejemplo será "Hola, Androide" y luego selecciona tu proyecto usando el botón "Browse". El plugin automáticamente va a revisar tu proyecto y buscar todas las "Activity" para así llenar el combo box "Activity:". Selecciona de este combo box la "Activity" principal. Finalmente, presiona el botón "Apply".
Ahora presiona el botón"Run" y el "Android Emulator" debería activarse. Una vez que esté activo, tu aplicación debería aparecer y verse similar a como muestra la siguiente figura:

Cambios en la UI a través del "XML Layout"
La UI de la aplicación que hemos programado fue creada "programáticamente". Esto significa que la UI de una aplicación puede ser construida invocando operaciones de las API. Este enfoque tiene las siguientes deficiencias: un pequeño cambio en el diseño de la pantalla puede resultar en grandes dolores de cabeza. Además, es muy fácil olvidar conectar las "Views "; lo cual puede causar errores en el despliegue de datos en la pantalla y pérdida de tiempo depurando la aplicación.
Para evitar lo descrito anteriormente es que "Android" provee un modelo alternativo para la construcción de la UI de una aplicación. Este nuevo enfoque es llamado"XML-based layout". La forma más sencilla de explicar este concepto es mostrar un ejemplo.
A continuación se muestra un archivo XML que describe un diseño idéntico al que construimos a través del enfoque programático:
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Hola Androide"/>
La estructura general de un archivo "Android XML layout" es sencilla: es un árbol de etiquetas y cada etiqueta es el nombre de una de las clases "View". En este ejemplo, la estructura del archivo sólo tiene un elemento: un TextView.
El los archivo "Android XML layout", es posible utilizar etiquetas con el nombre de cualquier clase que herede de "View". Esto incluye el nombres de las clases que tú mismo hayas creado. El uso de archivos "Android XML layout" hace mucho más fácil y rápida la construcción de UI en comparación lo que tendrías que hacer si lo hicieras programáticamente. Este modelo está inspirado en el "web development model", el te permite separar la presentación de tu aplicación (su UI) de la lógica utilizada para manipular los datos.
A continuación está un breve descripción de los atributos empleados en el archivo
- xmlns:android : esto corresponde a la declaración de un "XML namespace" y le indica a las herramientas de "Android" que haremos referencia a atributos definidos en el "Android namespace". La etiqueta raíz de cada archivo
"Android XML layout" debe tener este atributo. - android:layout_width : este atributo indica el espacio a lo ancho que este elemento utilizará en la pantalla. En nuestro ejemplo, como tenemos un sólo elemento haremos que ocupe toda la pantalla, por esta razón su valor es "fill_parent" means.
- android:layout_height : este es similar a "android:layout_width", pero se refiere a la altura.
- android:text : este atributo define el texto que el elemento "TextView" va a contener inicialmente.
El "Eclipse plugin" crea automáticamente uno de estos archivos para tu proyecto. En nuestro ejemplo, nosotros simplemente no hicimos uso de él. A continuación modificaremos el archivo "XML layout" de nuestro proyecto, para ello en la ventana "Package Explorer" expande el elemento "res/layout" y reemplaza el contenido del archivo "main.xml" con el texto XML descrito anteriormente.
Ahora, en la ventana "Package Explorer", expande el elemento "src" y edita el archivo "R.java". Debería ser verse como el siguiente código:
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.patatas;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040000;
}
}
El archivo "R.java" es un índice a todos los recursos definidos en el proyecto. Esta clase sirve de abreviación al momento de referenciar cualquier recurso que hayas definido en tu proyecto. Esta característica resulta muy poderosa en combinación con las facilidades de autocompletación de Eclipse, porque te permite rápidamente e interactivamente localizar las referencias que estás buscando.
Por ahora, lo más importante es fijar la atención en la clase llamada "layout" y su miembro llamado "main". "Eclipse plugin" se dió cuenta que agregaste un archivo "XML layout" y por lo tanto regeneró el archivo "R.java". En la medida que agregues nuevos recursos a tu proyecto, notarás que el archivo "R.java" es actualizado para reflejar los cambios.
La última cosa que necesitas modificar es el código fuente de "HolaAndroide" para indicar que utilizarás el "XML layout" para la UI de la aplicación.
NOTA: Cuando hagas este cambio, utiliza las facilidades de Eclipse para autocompletación, de esa forma el use la clase "R" te parecerá más interesante.
A continuación está el nuevo código y como ves es mucho más sencillo:
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
}
}
Ahora que haz hecho el cambio, vuelve a ejecutar la aplicación. Cuando la aplicación se active, tú deberías ver exactamente la misma UI que tenías anteriormente.
Para más información sobre "XML layouts" lee "Implementado la interfaz de usuario".
Depurando nuestra aplicación
"Android Plugin" para Eclipse está muy bien integrado con "Eclipse debugger". Para demostrarlo, introduciremos un error en nuestro código y posteriormente depuraremos el código para encontrar el error. Cambia el código fuente de la siguiente forma:
public class HelloAndroid extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle icicle) { super.onCreate(icicle); Object o = null; o.toString(); setContentView(R.layout.main); } }
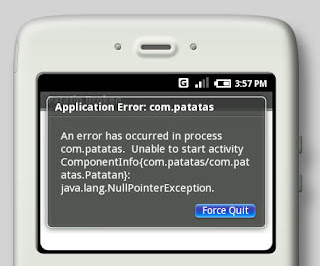
Este cambio hará que nuestra aplicación genere un "NullPointerException". Si corres el programa deberías ver algo como esto:

Para encontrar el error, fija un "breakpoint" en el código fuente en la línea "Object o = null;" Luego, seleccionar Run > Debug Last Launched para entrar en modalidad de depuración(debug mode). Tu aplicación va a reiniciar el emulador, pero esta vez se suspenderá antes de llegar al "breakpoint" que tú fijaste. Desde ese momento, puedes comenzar a ejecutar el código línea a línea dentro de la perspectiva "Debug" de Eclipse, tal como lo harías con cualquier otra aplicación.

2 comentarios:
muy útil y claro el tutorial del primer programa!
Muy práctico, esta fué mi primer aplicación android!!!
Gracias y adelante con mas aportes.
Publicar un comentario